Full Page Screenshot In Google Chrome (With Inner Scroll)
Usually
How to make a full-page screenshot (if the page doesn't fit the screen) in Chrome is a fairly known (or at least easily google-able) trick:
- With the web page open, press ⌘⌥I to launch Developer Tools (Shortcuts are for Mac; Windows shortcuts could be googled accordingly, I can't validate them unfortunately).
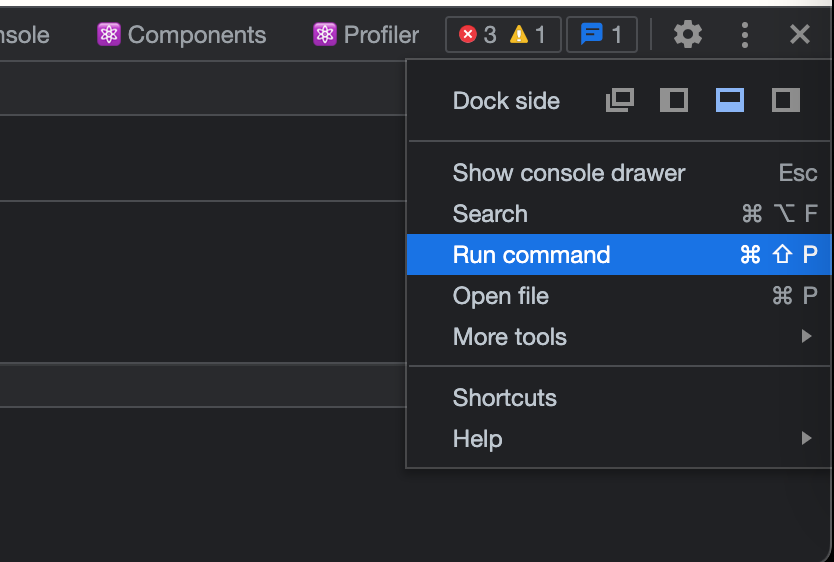
- Then, press ⌘⇧P, or select "Run Command" item in the menu:

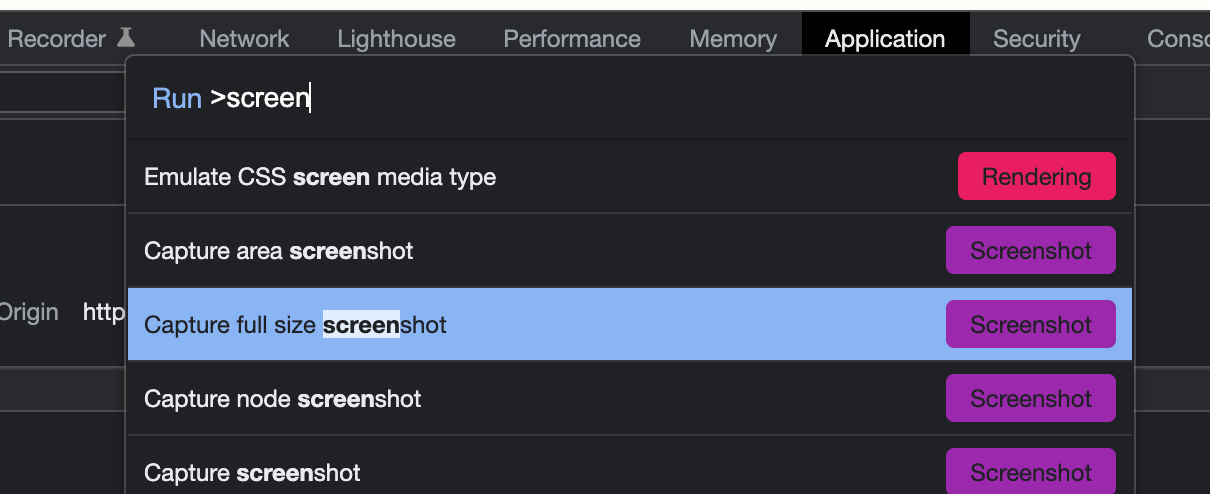
- In the search bar, type "screenshot", and select "Capture full size screenshot", and Chrome will automatically save a full-page screenshot to your Downloads folder.

Less Usually
The issue arises when the content is in a container within a page - so the whole page is not really larger than browser's viewpoint, but the content is still large and is scrollable within a component - like in the case of ChatGPT answers.
In such case, you need to open the Developer Tools, and find the component that holds the scrollable part. It might be tricky, but usually using the picker (arrow button on top-left of the console, or ⌘⇧C combination) helps with that.
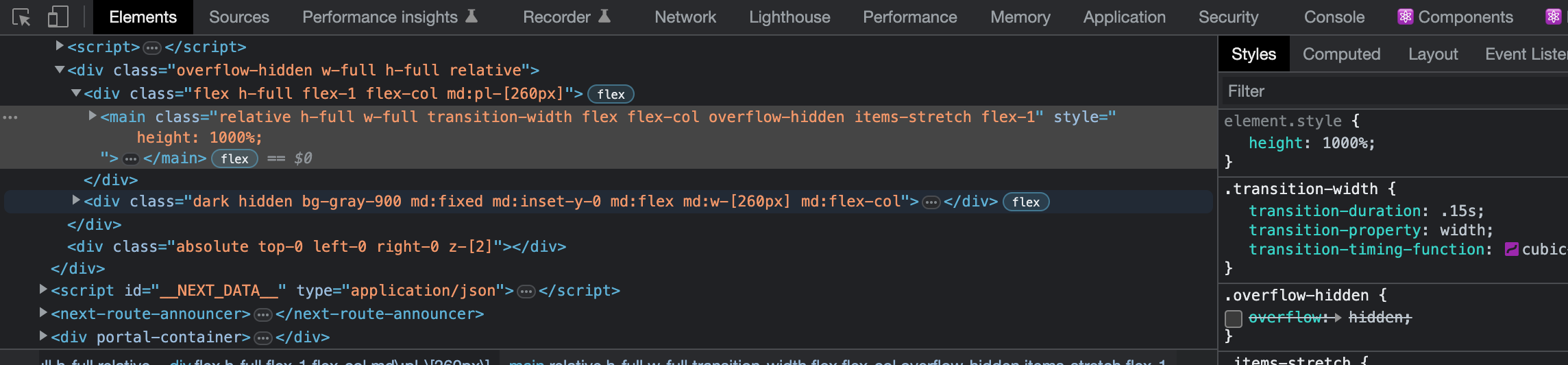
Then, make sure you set a large height (or width, if that's the case) for the element (e.g. 1000%), and that it's "overflow" setting is disabled (or set to "visible") - here's the ChatGPT case:

Once done, follow the screenshot-taking sequence mentioned above.